【初心者】『Unityの教科書』で初めてのゲーム作りに挑戦してみた
こんにちは!ポップです(・ω・)ノ
私は基本的に広報・運営といった「ゲームの外側の部分」を担当しているので、ゲームの中身としてはUIデザインを少し作るくらいしかやったことがなかったんですが、
Unityを使った研究ができる研究室に配属させて頂くことになったので、研究のために私もUnityを使えるようにしないと!ということで、早速『Unityの教科書』を購入し勉強することにしました。
一応、だいぶ昔に一瞬だけチュートリアルをやったことがありますが、もう1ミリも覚えていません泣
勉強しながら、その時に思ったことなどをメモしていこうと思います(/・ω・)/
『Unityの教科書』で勉強してみた
1章 ゲーム作りの準備
2023年3月14日 『Unityの教科書』1日目。
1章では、Unityのインストールと基本的な操作方法を学ぶようです。
Unityは本に書いてある通りに進めるだけで簡単にインストールできました。超親切に書いてあるので、まだパソコンに不慣れの方でも安心してついていけそうです。
お次は、Visual Studioの起動ですが、こちらも難なくクリア…と思いきや、Microsoftアカウントにサインインする時の「ロボットでないことを証明してください」に大苦戦しました笑
いつもは「信号機を選択してください」みたいなアレなんですが、今回は「矢印を使って、左の絵と同じ点線に繋ぎ変えなさい」っていう初めて見るタイプの認証方式でした。
ただでさえ画像の一部が隠れてて難しいのに、10回連続クリアしないと合格できないみたいで、3回目の挑戦でやっとクリアできました笑(後で気づいたけど、Visual Studioの起動は2章に解説がありました。勝手に進んでしもた汗)
厄介な敵に邪魔されてしまいましたが、先へ進みます。
今度は、初めてのUnityプロジェクトの作成とエディタのチュートリアルのようです。立方体を追加したり、カメラを動かしたり、モノの位置や大きさを変えたりできるようになりました。
これだけで既にちょっとおもろいぞ。
2章 C#スクリプトの基礎
2章では、ゲームを動かすためのスクリプトを作成する言語として「C#」の基礎を学ぶようです。
うぅ、ついに来たか…
実は私、大学のプログラミングの授業に全然ついていけなかった経験があり、プログラミングに異常なまでの苦手意識があります…
大学1年の前期の授業で単位獲得ギリギリくらいの成績を取ってしまい、そこからポインタをはじめ、平衡二分探索木、プライオリティキュー、ハッシュ表、グラフなど、勉強していてただただ苦痛で、「プログラミング=嫌い」になってしまいました…
いつかは克服しないといけない、克服したいと思いつつ、長い間避け続けてしまいました…
でも、これを機に絶対に克服するぞ!ということで、頑張れ自分!
(ページぺらっ)
(ページぺらっ)
(ページぺらっ)
わかる!わかるぞぉ!
入門レベルだから当たり前か…汗
でも、授業で習うようなよく分からないアルゴリズムと違って、ゲームで使われてそうな馴染みのあるテーマなので、ちょっと楽しいかも!
もっと勉強したい!
と思ったところで今日はおしまい。
3章 オブジェクトの配置と動かし方
2023年3月15日 『Unityの教科書』2日目。
3章では、簡単な「ルーレットゲーム」を作りながらゲーム開発の基礎を学習していくようです。もうゲーム作れるんだ!スゲ~!
ということで、まずは、ゲームの設計方法を学びました。
Unityの教科書 Unity 2022完全対応版 | 北村愛実
- 画面上のオブジェクトをすべて書き出す
- オブジェクトを動かすためのコントローラスクリプトを決める
- オブジェクトを自動生成するためのジェネレータスクリプトを決める
- UIを更新するための監督スクリプトを用意する
- スクリプトを作る流れを考える
この5ステップに従って設計を考えることで、ゲームを機械的に設計できちゃうみたいです。ふむふむ、なるほどね~!
今回はスマホ用ゲームを作るので、iOS用に画面サイズを設定します。ここで、画面の向きに関して一つ学びがあったのでメモ。
縦向き:Portrait、横向き:Landscape
本の通りに進んでいくと、超簡単に画像を表示することができました。一昔前まではスクリプトを何百行も書いてやっと画像が表示されるっていう感じだったらしい…(ありがとうUnity)
ルーレットを回転させられるようになったので、試しにスマホで遊んでみよう!ということで、ビルドしようとしたんですが、「Windowsで開発しててiPhoneしか持ってない場合はどうすればいいの?」という壁にぶち当たりました。
一応Macは持っているので、Unityのプロジェクトファイルを移して、Xcode起動して、iPhoneにインストールして…っていうのは出来なくもないんですが、ファイルの転送に意外に時間がかかりそうでめんどくさい!!
と思っていたら、「Unity Remote 5」というiPhoneアプリを使えば、Windows上のUnity実行画面をiPhone画面にミラーリングできるようです。(ありがとうUnityの教科書)
ただ、これだと実機にインストールできたわけではないので、いつかまたちゃんと復習しに来ないといけなさそう… でも今回はスルーしちゃお(おいっ)
4章 UIと監督オブジェクト
4章では、「寸止めゲーム」を作りながら、得点などを表示するUIや効果音などの作り方を学習していくようです。一気にゲームっぽくなるのでは!?という期待を胸に、いざUnity。
まずは、3章で習ったゲームの設計方法を基に寸止めゲームの設計をしていきます。
車のスクリプトを作るところで、スワイプの長さに応じて車の移動距離が変わるようにしたんですが、この仕組みがなかなか面白かったな。
クリックの開始地点と終了地点の座標からスワイプの長さを求めて、この長さを車の速度に変換する。なるほど、ゲームの中身はこうなっていたのか~と思わず感心してしまいました。
お次はUIの実装。ここはちょっと慣れが必要かなと思いました。特にコンポーネントの話はまだなんとなくしか分かっておりません。とりあえず、
UnityのオブジェクトはGameObjectという空の箱にコンポーネントという設定資料をアタッチすることで機能追加できる。
って話みたいです。「まぁやってれば理解できるようになるっしょ!」くらいの気持ちで先に進みたいと思います。
仕上げに効果音を付けます。難しいんでしょ~と思っていたら意外にそうでもなく、簡単に実装できてしまいました。Unityちゃん素敵。
一応メモしておくと、
車をスワイプして手が離れた瞬間に効果音が鳴るようにするには、GetComponent<AudioSource>()でAudioSourceコンポーネントを取得して、Playメソッドを呼び出せばいい。
ついでにTextMeshProで日本語表示する方法を試してみました。たまに『ARシューティングバトル』で文字が表示されないときにTextMeshProがあーだこーだってたむーが言ってたんですが、やっと意味が分かりました。「アプリ内で使用する日本語を登録し忘れてた」ってことかな?きっとそうに違いない。
こんな感じで完成です!本当は効果音付きですが、ミラーリングだと音が出ないみたいです。プレステ1の人生ゲームにこれの激ムズ版があったのを思い出しました笑 このゲーム、たまにやりたくなるんですよね~
5章 Prefabと当たり判定
5章では、「プレイヤーを動かして上から降ってくる矢を避けるゲーム」を作りながら、Prefabや工場オブジェクトの作り方や当たり判定の実装方法を学習していくようです。聞いたことない単語がでてきましたが頑張るぞ~!
まずはいつも通り、3章で習ったゲームの設計方法を基にゲームの設計からやっていきます。今回からジェネレータという概念が登場するようです。
とりあえず、プレイヤーのネコをキーボードの左右キーで動かしたり、矢を落としたり、画面外に出て行ったオブジェクトを破棄したりできるようになりました。
このままだと当たり判定がないので、プレイヤーに矢が当たっても何も起きません。普段完成したゲームしか遊ばないので、なんか不思議な感じ~。
ここでは簡単な当たり判定アルゴリズムとしてオブジェクトの形状を円形で近似する手法を学びました。
高校生の時にこんな感じのことを数学で習った気がするけど、こういう時に使われてるんだ~と納得しました。(中学生くらいの時からUnityやってれば、もうちょっと数学の授業好きになれたかも?)
そして、ついに「Prefab」が登場。ふむふむなるほど。メモしておこう。
Prefab:設計図
設計図(Prefab)を量産機械(ジェネレータスクリプト)に渡すと、設計図通りの製品(インスタンス)を生成してくれる。
Prefabを使えばインスタンスの性質を変えたくなった時に、設計図部分だけ変更すればよくなって比較的楽に修正できるらしい。使いどころとしては、アイテム・ブロック・敵みたいな、同じものをたくさん作りたい場合に使うみたい 。
なんとなくは分かったんだけど… 1回じゃさすがに覚えられない!泣 これも何回か使っていって慣れるしかないかな。
次は円形のHPゲージの実装。早速重要な考え方がでてきました。
スマホは画面サイズが機種によって違うので、アンカーポイントを上手く使って画面サイズに依存しないUIを作ることが重要。
HPゲージを減少させるには、UIオブジェクトのImageに用意されているFill機能を使えば画像の表示領域を変えられるみたい。なるほど、こうやって作られていたのか。
やっぱり、実装方法を知らないと、どんなUIパーツを作ればいいかよく分からないので、こうやってUnityを勉強するのはとても大事ですね~。
あとは、矢が当たった時に、UIの監督スクリプトに通知してHPゲージを減らしてもらうっていうのをやればいいみたい。よしっできたぞ~
最後に、スマホで操作できるようにするために、左右ボタンを画面に追加してみる。
PlayerControllerの中にpublicでメソッドを書いて、インスペクターのButton項目からボタンを押したときのメソッドを指定したら…
できた~!!
ちょっと複雑になってきたけど、どうせ1回じゃ覚えられないので今後使っていく中で慣れていこう~!
6章 Physicsとアニメーション
2023年3月16日 『Unityの教科書』3日目。
6章では、「プレイヤーが雲の上をジャンプしながら移動するゲーム」を作りながら、PhysicsやMecanimといったUnity独自の機能を学習していくようです。よしいくぞ~。
いつも通り、ゲームの設計から。そろそろ慣れてきましたよ~!
今回は、PhysicsというUnityに標準で付属している物理エンジンを使っていくようです。Rigidbody 2DとCollider 2Dをアタッチして…
なんとこれだけで、ネコが重力に従って下に落ちて、雲に着地した!!
/(^o^)\ナンテコッタイ!! 凄すぎるぜ!Unity!
当たり判定を半カプセル状にして小さな段差に引っかかりづらくしたり、指定した軸周りの回転を防止して転倒しづらくしたり、当たり判定の範囲を調整してネコと雲がフィットして見えるようにしました!
あとはジャンプさせればおもろいことになりそう!
Physicsを使ってオブジェクトを移動させる場合は、オブジェクトの座標を書き換えるのではなく、オブジェクトに「ツンッ」と力を加えることで移動させる。
ということを学びました。
次は、Mecanimという仕組みを使って移動アニメーションを作っていきます。これ結構操作が多くてややこしかったです。でも、アニメーションを付けるか否かでクオリティがかなり変わったので、是非習得したいですね!
今度は、雲のPrefabを作ってステージ作成をします。5章ではジェネレータスクリプトを使って矢を生成しましたが、今回は手作業でPrefabのインスタンスを生成する方法を学びます。
Prefabを作るときにいつもミスるのでメモしておくと、
ヒエラルキーウィンドウから「元素材」をプロジェクトウィンドウにドラッグ&ドロップして、Prefabができたら、名前を「元素材Prefab」に変更したあと、ヒエラルキーウィンドウの「元素材」はDeleteしてOK。
※注意※ 間違えてプロジェクトウィンドウの「元素材」を消さないように
ということで、雲のPrefabから、雲インスタンスを量産してステージを作りました。
今のところこんな感じ。
あれっ?画面より上に行けないぞ~と思っていたら、プレイヤーの動きに合わせてカメラを動かす必要があるようです。
そっか、いつも何も考えずにゲームをプレイしてたけど、カメラが追従してくれてたから画面が移り変わっていたのか。
スクリプトをアタッチして、カメラがついてくるようになりました。これで頂上までジャンプして行けるようになった!!
あとは、頂上の旗に当たったら「ゴール」と表示されるようにして… これで一応ゲームとしては8割完成!
ただ「ゴール」と表示されるだけでは味気ないので、クリア画面を作ることになりました。
そのために「シーン」という概念を学習。なるほど、GameSceneというのはゲーム画面のことだったのか、と序盤の謎が明らかになりました。
シーンの切り替えはいたってシンプルで、ちょっとスクリプトを書くだけで簡単にできちゃいました。
最後に、スマホでも遊べるようにするために、加速度センサを取得することで、スマホを左右に傾けたら移動できるようにしました。おー!こういうこともできるんだ。加速度センサを使ったゲームも作ってみたいな~!
おまけに、ジャンプアニメーションも作って、移動アニメーションとお互いに遷移するようにしたんですが、正直ここはあんまりよく分かりませんでした汗 要復習ポイントです。
できた!!ジャンプするネコがかわいいです(#^^#)
7章 3Dゲームの作り方
7章では、「イガグリを的に当てる3Dゲーム」を作りながら、地形作成ツール「Terrain」の使い方やパーティクル(エフェクト)の表現方法を学習していくようです。おーついに3Dだ!
いつも通り、最初にゲームの設計をして…
今回は地形を作るみたいです!うひょームズそう~と思っていたら、
Terrainという地形オブジェクトを使えば、ペイント感覚で地形を作れちゃうらしい。マジ!?
実際にやってみた。
なにこれ楽しい笑
同様に木を生やすのもペイント感覚でできちゃいました。もはや神様。
次は、的を設置して、飛ばしたイガグリが的にくっつくようにしました。3Dになっても、2Dとそんなに変わらないみたいです。
ただ的にくっつくだけでは味気ないので、パーティクルを使ってエフェクトを表示することになりました。
どうやら、エフェクトは粒子を大量に表示して、各粒子の動きや色や大きさを制御することで作られているようです。
実際に教科書を見ながら作ってみましたが、項目がめちゃくちゃ多くて、習得するのが超難しそうでした。エフェクトデザイナーさんはやっぱり偉大です泣
最後に、イガグリのPrefab(設計図)を作って、工場オブジェクトに渡して、クリックするたびにイガグリを飛ばせるようにしました。
タップした場所に向かってイガグリを飛ばせるようにするにはちょっとコツが必要でした。
3DゲームではInput.mousePositionメソッドで取得したタップした画面の座標をそのまま使うことができない。
理由:mousePositionの値がワールド座標系の値ではなくスクリーン座標系の値だから。
解決法:ScreenPointToRayメソッドを使って、スクリーン座標をワールド座標系でのベクトルに変換する。
これはまた後で復習しに来よっと!
ということで完成!!初めて作った3Dゲームがコチラ!(本の通りにやっただけ)
今回学習した知識を使えば、日本の古式弓馬術の「流鏑馬(やぶさめ)」みたいなゲームも作れそうですね~!夢が広がる~(*‘∀‘)
今日で終わらせたかったけど、時間的に今日はここまでにしておこ!また明日!
8章 レベルデザイン
2023年3月17日 『Unityの教科書』4日目。
いよいよこの教科書の最終章です。
8章では、これまで学んできた知識を生かして、「落下してくるりんごをバスケットでキャッチするゲーム」を作りながら、ゲームの作り方やゲームを面白くするためのレベルデザインについて学習していくようです。
もうここまでくると、教科書を見なくても自分でゲームを作る流れがなんとなく分かるようになってきました。(どうやって作ればいいかはまだ分からないけど)
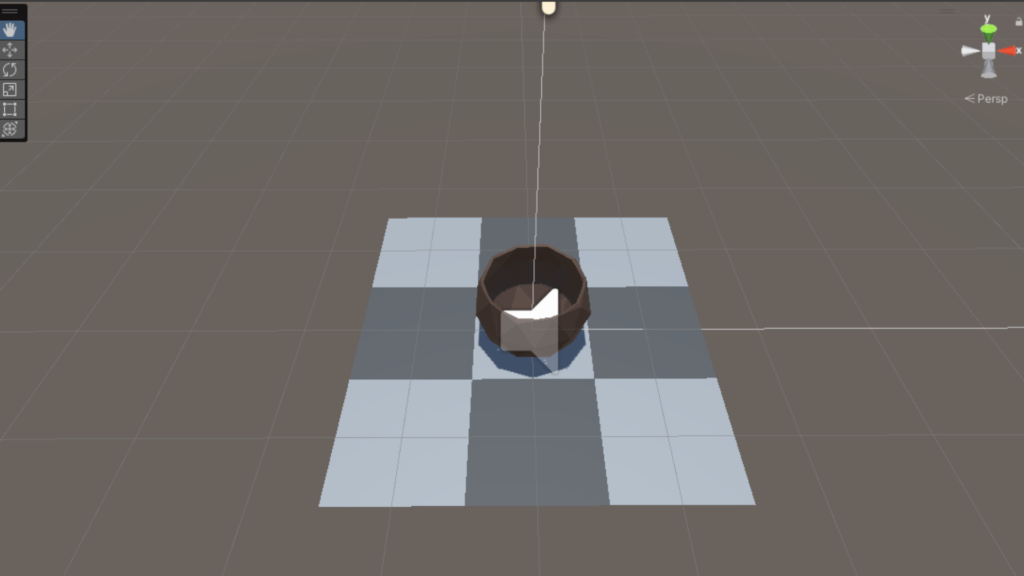
素材をシーンに配置して…

このステージは3×3に分割されていて、タップしたエリアの中心にバスケットを動かすようにします。これを実装するのもなかなかコツが必要だったので、また後で復習しに来よっと!
次は、りんごと爆弾が落ちるようにして、それをバスケットでキャッチできるようにします。今回のゲームでは、りんごと爆弾は同じ挙動をするので「ItemController」でまとめてしまいました。
これに伴って、アイテムの種類を判別するために「Tag」という仕組みを学習しました。これを学んだことで、りんごをキャッチした時と爆弾をキャッチした時とで別々の効果音を鳴らせるようになりました。
そしたら、アイテムを生成するための「ItemGenerator」を作ります。これは結構慣れてきましたよ~!
アイテムをランダムの場所に落としたいということで、x座標とz座標にそれぞれ-1~1までの値がランダムで代入されるようにしました。
また、アイテムの種類もランダムにするために、疑似乱数を使ったアルゴリズムを学びました。具体的にはこんな感じ。
【20%の確率で爆弾を生成したい場合】
1~10までのサイコロを振って、出た値が2以下なら爆弾を生成し、それ以外ならりんごを生成する。
なるほど!分かりやすい!
さらに、レベルデザインをするために、各パラメータ(アイテムの生成位置・生成速度・アイテムの種類など)を調整できるようにしました。
レベルデザインとは、パラメータを調整してゲーム中のワクワクが続くように設定することです。ゲームを面白くするために必須ですね!
実は、ここでsetterを作る時に間違った引数を補完で入れてしまって、後々エラー文が出ないバグに1時間近く悩みました(戒め)
ここまで出来たらあとはUIを作ります。
まずは、制限時間から。これは意外に簡単で、
制限時間timeからフレーム間の時間の差分Time.deltaTimeを減算していけばOK
もう一つは、得点管理です。こっちは、
- バスケットコントローラが監督に得点の増減を伝える
- 監督がUIを更新する
の2ステップを踏む必要があるんですが、具体的には監督側GameDirectorにバスケットがアイテムを取った時に呼び出すメソッドを書いてから、BasketControllerでそのメソッドを呼び出すことで実装できました。ちょっとわかってきたかも?
これで一通りゲームが完成しました!!
が、しかし、But…
ゲームを調整して面白くしようぜ!ってことで、レベルデザインするぞ~!
ここで、さっき作ったsetterが役に立ちます。これを使って、制限時間残り○○秒の時に、パラメータが□□になるように設定していきます。
地道だけど… この作業、マジで大事!!
最後の最後でこれを教えてくれた『Unityの教科書』にマジで感謝( ;∀;)
ということで最後のサンプルゲーム完成!!達成感がすごい!!
初めてゲームを作ってみた感想
おもろい!!もっと他にもゲーム作ってみたい!!
ということで次回、他のチュートリアルを探して、もっと色々なジャンルに挑戦してみます!
書籍紹介
今回学習に使わせていただいた教材は、北村愛美さんの『Unityの教科書 Unity 2022完全対応版』でした!よかったらAmazonでポチってみてくださいね!
- ”初めて”ゲーム制作に挑戦したい人にオススメ
- プログラミング未経験者でも、教科書の通りにやれば詰まらないように懇切丁寧に作られている
- 6つのサンプルゲームを作りながら、ゲームの設計方法・Unityの概要・ゲームを面白くするためのテクニックが学べる
- ページ数は400強と多めではあるが、丁寧がゆえに毎回同じ解説が書かれていて読み飛ばせる場所が多いため、ブログを書きながらでも4日で終わらせられた
- あくまで入門書で、これを読んだだけであらゆるゲームが作れるようになるわけではない
- ゲームの中身を知ることができるため、改めてゲームクリエイターの凄さが分かる
- 随所に出てくるネコが超可愛くて和む(意外に重要)

おしまい!
いかがだったでしょうか? ブログ初心者でもあるので、読みづらい部分もたくさんあったかと思いますが大目に見ていただけると幸いですm(__)m 回数をこなしながら改善していきますね!
次回からは、もう少し画像や動画を増やしたり、動画の音をキャプチャしたり、何時間で読めたかなどもメモしておきます!
もし、ゲームを作ってみたくなった方がいれば、是非『Unityの教科書』を買ったり、ネットのチュートリアルなどで勉強を始めてみませんか?
個人での勉強やチーム開発の進捗報告のためにTwitterもやっています。まだUnity始めたばかりですが、よかったら一緒にゲーム制作頑張っていきましょう(#^^#)
それではまた!(・ω・)ノ